Introduction
Introduction
The present chapter gives an overview about AWT Container. The following concepts are covered in AWT Container chapter:
- Container Definition
- Types of Containers
- Panel, Window, & Frame
 Description
Description
AWT Container is a component and holds all other components.
- Container is a sub-class of the component class and, super-class of all container classes.
- AWT Container Container sub-classes are also containers i.e containers contains other containers.
- Layout Manager is assigned to every container, which helps in making changes using the setlayout() method.
- Applets has the default container with default LayoutManager called FlowLayout.
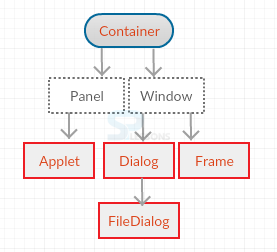
 Conceptual
figure
Conceptual
figure
Declaration :
java.awt.Container class has the following declaration:
public class Container extends Component
Some of the commonly used Container class methods are:
- add() : Component is included in the container by overloading this method.
- invalidate() : The components that are setup in the container can be invalidated.
- validated(): The components that are invalidated by using the above method invalidate() can be validated again using validate().
 Description
Description
Panel is an area containing components, which can be divided further into rectangular pieces and contains other panels if required.
Panel will have LayoutManager explicitly, which helps in performing other operations that may become burden to the single LayoutManager. The default LayoutManager is FlowLayout.
Declaration :
java.awt.Panel class can be declared as follows:
public class Panel extends Container implements Accessible
 Examples
Examples
[java]
import java.applet.*;
import java.awt.*;
public class Splesson extends Applet {
public void init() {
this.setLayout(new BorderLayout());
this.add(BorderLayout.CENTER, new TextArea());
Panel p = new Panel();
p.setLayout(new FlowLayout(FlowLayout.CENTER));
p.add(new Button("OK"));
this.add(BorderLayout.SOUTH, p);
}
}[/java]
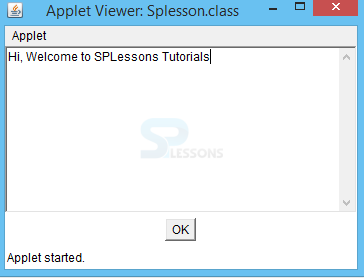
Output
 Description
Description
The window class of a container does not contain any borders & menubar and is a top-level window.
As Window class extends from the Container class, other components like textfields, and buttons can be added to a window. These components can be arranged by using a LayoutManager. The default LayoutManager of Window class is BorderLayout.
Declaration :
java.awt.Window class can be declared as follows:
public class Window extends Container implements Accessible  Description
Description
Frame is considered as a window with a menu bar, borders and titles in real-time environment. A frame can be modified as per the requirement. The default LayoutManager is BorderLayout.
Frames can divide the data into different windows.
Declaration :
java.awt.Frame class can be declared as follows:
public class Frame extends Window implements MenuContainer
To create a frame without a title bar, use Frame() constructor that does not have any arguments.Frame f = new Frame();
Window title can be declared using strings as below:
Frame f = new Frame("Window Title");
A component can be added to a frame by using add() method. For example,
Frame f = new Frame("Example Window");
f.add(new Button("Correct");
Otherwise this can be used, if present inside the class.
this.f(new Button("Correct");
A Frame can be given a size using the setsize() method. For example,
f.setsize(150,100);
After adding all the required components , it must be made visible as it is initially set to invisible. This can be done by using setVisible() method. For example,
f.setVisible(true);
Otherwise if one wants the exact size, use pack() method.  Examples
Examples
[java]import java.awt.*;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
public class Splesson {
public static void main(String[] args) {
Frame f = new Frame("App Frame");
f.setSize(250, 250);
f.setLocation(300,200);
f.add(BorderLayout.CENTER, new TextArea(10, 40));
f.setVisible(true);
f.addWindowListener ( new WindowAdapter () {
public void windowClosing ( WindowEvent evt )
{
System.exit(0);
}
});
}
}[/java]
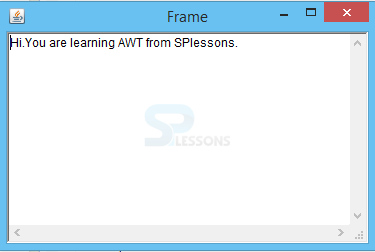
Output
 Description
Description
Dialog is considered as a window without having a menu bar. This sub class of window will help in taking inputs from the user and also gives alerts to the user. Dialog has a parent frame. If the parent frame is closed, the dialog frame also get closed.
A Modal Dialog does not allow the user to interact with the application until there is some input action. It blocks all other windows of that application till it gets desired input. It is similar to the cookies. Non-Modal Dialog outputs a pop-up, however, it will allow the user to open other windows and communicate with the application.
Declaration :
java.awt.Dialog class can be declared as follows:
public class Dialog extends Window  Examples
Examples
[java]
import java.applet.*;
import java.awt.*;
public class Splesson extends Applet {
public void init() {
// This trick may not work in all browsers
// It works on Firefox on the Mac
Container container = this.getParent();
while (! (container instanceof Frame)) {
container = container.getParent();
}
Frame parent = (Frame) container;
Dialog d = new Dialog(parent, false);
d.setLocation(150, 200);
d.add(new Label("Hello Welcome to SPLessons."
+ parent.getClass()), BorderLayout.NORTH);
d.add(new Button("Submit"), BorderLayout.NORTH);
d.pack();
d.setVisible(true);
}
}
[/java]
Output
 Key Points
Key Points
- Container holds components by using add() method.
- FlowLayout is the default LayoutManager.
- Panel is a rectangular area.
- Frame is a window class with menu bar.
- Dialog accepts the user input and does not have menu bar.
 Programming
Tips
Programming
Tips
Window class cannot be used directly. One of its sub-classes, Frame or Dialog can be used as per the need.