Introduction
Introduction
AWT Colors give extra effects to applets and make them more appealing. In AWT Colors chapter, one can learn about:
- Fonts and its attributes.
- AWT Colors and models in Colors.
 Description
Description
A font is a text string that is visible to the end user. This text string can be displayed with the help of text field or can be drawn on the screen.
 Declaration
Declaration
java.awt.font class can be declared as follows:
Font object can be created using the above three parameters in the font constructor.
public class Font extends Object implements Serializable
Every attractive font is a combination of
- font name
- font style
- font size
Font f = new Font(String fontName, int fontStyle, int fontSize);  Description
Description
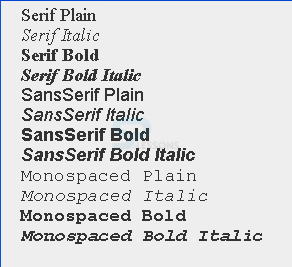
There are five font names that are supported by the Compiler, they are:
If either of the above five are used in the object creation, then default Dialog, Plain and 12 size is executed.
- Monospaced
- Serif
- SansSerif
- Dialog
- DialogInput
 Description
Description
Font class is represented in 3 symbolic constants, they are:
public static final int PLAIN
public static final int BOLD
public static final int ITALIC
BOLD|ITALIC is a combination of bold and italic font. To underline the below fonts, use FontMetrics Class.  Description
Description
 More Info
More Info
FontMetrics abstract class of Java gives detailed information about a font and placement of strings i.e the height and width of the strings. getAscent, getLeading, getDescent getHeight, and getWidths are some of the methods of this class.
 Examples
Examples
[javascript]
import java.awt.*;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
//public class UsingFonts {
public class SPlessons extends Frame
{
public void paint(Graphics g)
{
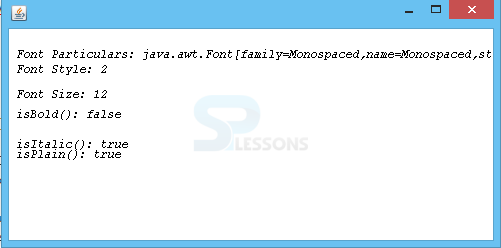
Font f = new Font("Monospaced", Font.ITALIC, 12);
g.setFont(f);
g.drawString("Font Particulars: " + g.getFont(), 15, 60);
g.drawString("Font Name: " + f.getFontName(), 15, 100);
g.drawString("Font Style: " + f.getStyle(), 15, 75);
g.drawString("Font Size: " + f.getSize(), 15, 100);
g.drawString("isBold(): " + f.isBold(), 15, 120);
g.drawString("isItalic(): " + f.isItalic(), 15, 150);
g.drawString("isPlain(): " + f.isItalic(), 15, 160);
addWindowListener(new WindowAdapter(){
public void windowClosing(WindowEvent we)
{
System.exit(0);
}
});
}
public static void main(String args[])
{
Frame myFrame = new SPlessons();
myFrame.setSize(500, 250);
myFrame.setVisible(true);
}
}[/javascript]
Output
 Description
Description
Adding AWT Colors improves the readability. This can be done by adding the color class to the java.awt package.
 Declaration
Declaration
java.awt.Color class can be declared as follows:
public class Color extends Object implements Paint, Serializable
 Formats
Formats
There are two formats to define Color, they are:
- RGB Model
- HSB Model
 Description
Description
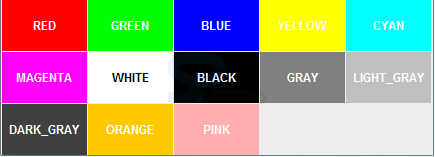
RGB Model: Red, Green and Blue are the primary colors in this model through which many other colors can be formed by their combination. The value ranges between 0 and 255.If the value is not between the range, IllegalArgumentException is thrown.
Syntax:
Color c = new Color(int red, int green, int blue);
HSB Model: Hue, Saturation and Brightness forms the HSB Model. Color Constructor will be passed with the values ranging between 0.0f and 1.0f. If the value is not between the range, IllegalArgumentException is thrown.
Syntax: Color c = new Color(float red, float green, float blue);
 Examples
Examples
[javascript]public class UsingColors extends Frame
{
public void paint(Graphics g)
{
Color clr1 = new Color(200, 25, 100);
g.setColor(clr1);
g.drawString("Color set to graphics: " + g.getColor(), 50, 60);
g.drawString("Red component: " + clr1.getRed(), 50, 80);
g.drawString("Green component: " + clr1.getGreen(), 50, 100);
g.drawString("Blue component: " + clr1.getBlue(), 50, 120);
}
public static void main(String args[])
{
Frame f1 = new UsingColors();
f1.setSize(300, 200);
f1.setVisible(true);
}
}[/javascript]
Output
 Table
Table
| Color | Red | Green | Blue | Hue | Saturation | Brightness |
|---|---|---|---|---|---|---|
| Black | 0 | 0 | 0 | 0 | 0 | 0 |
| Blue | 0 | 0 | 255 | .666667 | 1 | 1 |
| Cyan | 0 | 255 | 255 | .5 | 1 | 1 |
| Green | 0 | 255 | 0 | .333333 | 1 | 1 |
| Orange | 255 | 200 | 0 | .130719 | 1 | 1 |
| Pink | 255 | 175 | 175 | 0 | 1 | 1 |
| Red | 255 | 0 | 0 | 0 | 1 | 1 |
| White | 255 | 255 | 255 | 0 | 0 | 1 |
| Yellow | 255 | 255 | 0 | .166667 | 1 | 1 |
 Key Points
Key Points
- Font has name, style & size and java.awt.font is the class.
- Monospaced, Serif, SansSerif, Dialog, and DialogInput are the Font names and Plain, Bold, and Italic are the Font Styles.
- RGB and HSB are the Color Formats.