Introduction
Introduction
Mobile and web applications can be developed using angular platform. The Angular 2 is not only an update for Angular 1.x but also have many breaking changes and had been re-written completely in TypeScript in order to meet the ES 6 specification. Following are some of the major topics covered.
- Coding Angular 2
 Description
Description
Angular is a framework for building consumer applications in hypertext markup language and either JavaScript or a language like typescript that compiles to JavaScript. The framework consists of many libraries, a number of them core and a few elective. Write the Angular applications by composing hypertext markup language templates with Angularized markup, writing component classes to manage those templates, adding application logic in services, and boxing components and services in modules. Then launch the app by bootstrapping the root module. Angular takes over, presenting app content in a browser and responding to user interactions in keeping with the directions provided.
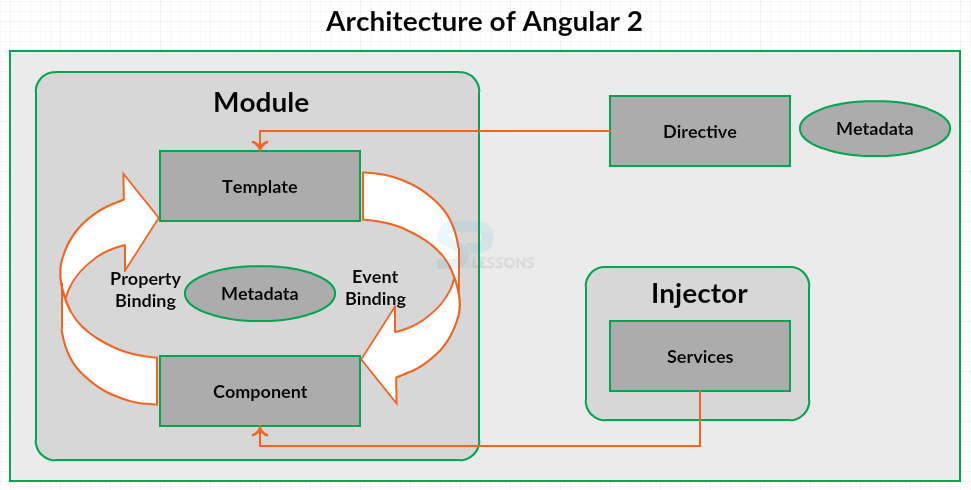
The figure below demonstrate the Angular 2 Architecture.
Every Angular 2 application contain 8 main blocks as follows.
- Module
- Component
- Metadata
- Template
- Data binding
- Service
- Directive
- Dependency Injection
 Description
Description
Module is that the block of code that is intended to perform one task. Developers can export the module in sort of class. Angular 2 applications have one or additional modules. Each Angular application should have a minimum of one module. If Angular application contains just one module, it's referring as root module. Each Angular application has one root module and lots of additional featured modules.
Angular module is a class that is decorated with @NgModule. NgModule takes one metadata object and its properties describe the module. Following are the necessary properties of NgModule.
Declarations - It declare the view class that belong to current module. There are 3 styles of view classes supported by Angular components, directives, and pipes.
Providers - it's a creator of services. They’ll be accessible in all the parts of the application.
Exports - it's the set of declarations which might be utilized in the component template of alternative module.
Imports - different modules whose exported classes are required by component templates declared in this module.
bootstrap - the root module should set the bootstrap property. It’s accustomed host all alternative views.
 Example
Example
The snippet code below is the simple root module of an Angular 2 application.
app.module.ts
[c]
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
@NgModule({
imports: [ BrowserModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
[/c]
 Description
Description
A component is a controller class with a template that mainly deals with a view of the application and logic on the page. It’s a trifle of code which will be used throughout an application. Component is aware of the way to render itself and configure dependency injection. One can associate CSS styles using component inline styles, style urls and template inline styles to a component.
Angular creates and updates the desired component and destroys the unused component as the user moves through an application.
 Example
Example
The snippet code below is the simple Component example of an Angular 2 application.
app.component.ts
[c]
import { Component } from '@angular/core';
@Component({
selector: 'pm-app',
template: `<h1>Angular2: Getting Started</h1>`
})
export class AppComponent { }
[/c]
 Description
Description
Metadata is a manner of processing the class. Consider one component which can be a class till one tend to tell Angular that it is a component. One can use metadata to the class to inform Angular that it is a component. The metadata are often attached to typescript by using the decorator.
 Example
Example
The snippet code below is the simple Metadata example of an Angular 2 application.
app.component.ts
[c]
@Component({
selector: 'pm-app',
template: `<h1>Angular2: Getting Started</h1>`
}
[/c]
The @Component decorator takes a needed configuration object with the information Angular needs to create and present the component and its view.
Following are the configuration options of @Component.
template - The template tells Angular how to display the component.
selector - CSS selector suggest Angular to create and insert an instance of this component wherever it finds a <pm-app> tag in parent hypertext mark-up language(HTML).
 Description
Description
The template is the component view which suggest Angular the way to show the component. As an example, below simple example shows how to display the name.
[html]
<div>
product name : { {name} }
</div>
[/html]
Put the template expression inside the interpolation braces in order to display the value.
 Description
Description
Data binding is a powerful feature of software development technologies. Data bind is that the connection bridge between view and also the business logic (View Model) of the application. Data binding in AngularJS is the automatic synchronization between the Model and view.
Following are the four types of Bindings supported by Angular 2 applications.
Event Binding - It fires the event once when clicked on the components method name.
Interpolation - It displays the component value within the hypertext mark-up language tags that is also referred as Expression in Angular 1.x.
Two-way Binding - it's a vital form that combines event and property binding in single notation by using ngModel directive.
Property Binding - Property Binding passes the value of property from the parent to the child property.
 Description
Description
Service in AngularJS is a function or an object that may be used to share the data and also the behavior across the application. It’s JavaScript function that is used to perform a specific task. It includes the function, values, or the other feature needed by the application. Typical samples of services are as follows
- Logging service
- Data service
- Message service
- Application configuration
- Tax calculator
 Description
Description
Directives are one in all the most necessary components of AngularJS application. They’re extended html attributes. These are the markers on the DOM element that provides some special behavior to DOM elements and tell Angular's html compiler to connect. It’s category with directive metadata to make directive, developer need to use @Directive decorator on attached metadata to the class. Following are the three types of directives in Angular 2.
Component Directive - Component Directive extended of @Directive decorates with template-oriented options.
Decorator Directive - It decorates (@Directive) the elements using further behavior. There are several built-in directives like ngModel.
Template Directive - It converts markup language into a reusable template. it's also known as Structural directive.
 Description
Description
Dependency Injection could be a design pattern that passes an object as dependencies in numerous components across the application. It creates new an instance of class along with its required dependencies. Following are few points to remember about the Dependency injection.
- It is stimulated into the Angular framework in order that it can be use anywhere in an application.
- One can register the providers along with injectors.
- The injector is a main mechanism to keep up the service instance and may be created using a provider.
- The provider is that the way of creating a service.
 Key Points
Key Points
- Angular is a framework for building client applications in HTML.
- Module is the block of the code which is intended to perform single task.
- The component view is suggested to angular by template.
- Data binding is a powerful feature of software development technologies.
- Service in AngularJS is a function or an object that may be used to share the data.