Description
Description
JavaScript is a lightweight scripting language used to create network-based applications. It is very easy to implement as it is integrated with Java and HTML programming languages. JavaScript is an open and cross-platform programming language that involves both functional programming and object-oriented features.
JavaScript can integrate with Java and HTML, but, it is not an extension to Java. Simply put, JavaScript is a language that can be understood by the browser and defines the behavior of web pages.  Description
Description
JavaScript
syntax is referred to a set of rules that determine how the language should be written and interpreted. JavaScript can be executed using JavaScript statements that are placed within the HTML tags in a web page.
The tags can be placed anywhere within the web page, but it is recommended to keep them within the tags. The tag tells the browser to start interpreting the text present between these tags. The JavaScript Syntax is as follows.
[html]
<script>
Javascript code
</script>
[/html]
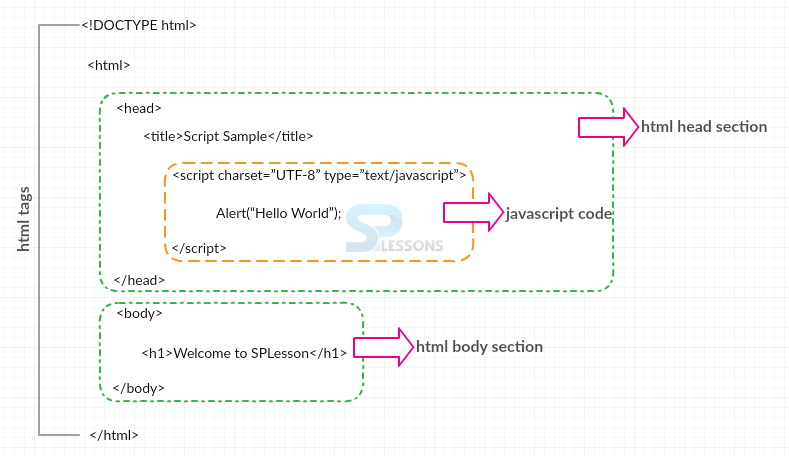
Following is the JavaScript Syntax for placing script tags inside HTML tags.
[html]
<!DOCTYPE html>
<html>
<head>
<title>Script Sample</title>
<script charset="UTF-8" type="text/javascript">
Alert("Hello World");
</script>
</head>
<body>
<h1>Welcome to SPLesson</h1>
</body>
</html>
[/html]
 Description
Description
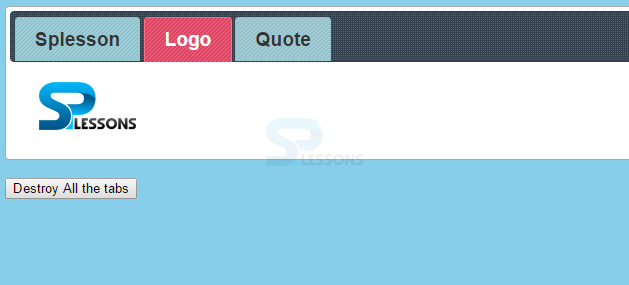
A user can enable and disable the tabs by using the enable and disable methods. Using of enabling and disable as shown in the below code.
[html]<!DOCTYPE html>
<html>
<head>
<title>jQuery UI Tab : Destroy Tabs</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://code.jquery.com/ui/1.11.3/themes/hot-sneaks/jquery-ui.css" />
<script src="http://code.jquery.com/jquery-2.1.3.js"></script>
<script src="http://code.jquery.com/ui/1.11.2/jquery-ui.js"></script>
<script>
$(document).ready(function() {
$("#demoTabs").tabs();
$("#destroyTabs").click(function() {
$("#demoTabs").tabs("destroy");
});
});
</script>
</head>
<body bgcolor="skyblue">
<div id="demoTabs">
<ul>
<li><a href="#coach">Splesson</a>
</li>
<li><a href="#bike">Logo</a>
</li>
<li><a href="#truck">Quote</a>
</li>
</ul>
<div id="coach">
<p>Welcome To Splessons</p>
</div>
<div id="bike"><img src="e://spl.png" />
</div>
<div id="truck">
<p>Stop Thinking Start Coding</p>
</div>
</div>
<br>
<button type="button" id="destroyTabs">Destroy All the tabs</button>
</body>
</html>[/html]
jQueryUI stands for jQuery interface. Which is a set of animated visual effects, graphical user interface widgets, and themes are implemented with jQuery, CSS, HTML, and JavaScript.These new plug-ins add plenty of recent functionalities within the jQuery core library. Now compile the code result will be as follows.
 Key Points
Key Points
- Attributes define the behavior of browsers when working with JavaScript files.
- Identifiers in JavaScript can start with a letter, underscore( _ ) or dollar sign($).
- The Java script is a case sensitive language.