Description
Description
An Internet
forum is an online chatting website where individuals can hold discussions as posted messages. People vary from talk rooms in that messages are frequently longer than the single line of content, and are at any rate incidentally filed. Additionally, contingent upon the get to the level of a user or the discussion box, a presented message may require on be endorsed by an arbitrator before it gets to be distinctly unmistakable.  Example
Example
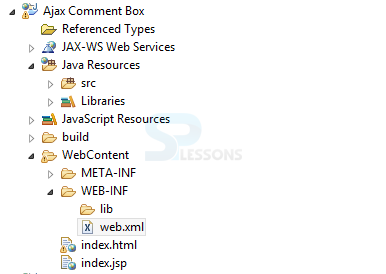
The following is the structure of the example.
Here first user need to create a database, following is the database with name usercomment.
[html]mysql> show databases;
+--------------------+
| Database |
+--------------------+
| information_schema |
| performance_schema |
| splessons |
+--------------------+
3 rows in set (0.33 sec)
mysql> use splessons
Database changed
mysql> create table usercomment(id int, comment varchar(255), email varchar(255)
);
Query OK, 0 rows affected (4.21 sec)
mysql>[/html]
index.html
[html]
<!DOCTYPE html>
<html>
<head>
<script>
var request;
function postComment() {
var comment = document.commentform.comment.value;
var email = document.commentform.email.value;
var url = "index.jsp?comment=" + comment + "&email=" + email;
if (window.XMLHttpRequest) {
request = new XMLHttpRequest();
} else if (window.ActiveXObject) {
request = new ActiveXObject("Microsoft.XMLHTTP");
}
try {
request.onreadystatechange = function() {
if (request.readyState == 4) {
var val = request.responseText;
document.getElementById('mylocation').innerHTML = val;
}
} //end of function
request.open("GET", url, true);
request.send();
} catch (e) {
alert("Unable to connect to server");
}
}
</script>
</head>
<center>
<body bgcolor="skyblue">
<h1>SPlessons Comment Form</h1>
<img src="e://spl.png">
</br>
<form name=" commentform">
Enter Comment:
<br/>
<textarea name="comment" style="width:300px;height:100px" required>
</textarea>
<br/> Enter Email:
<br/>
<input type="text" name="email" required/>
<br/>
<br/>
<input type="button" value="Post Comment" onclick="postComment()">
</form>
</center>
<span id="mylocation"></span>
</body>
</html>
[/html]
The XMLHttpRequest protest is utilized to trade information with a server. This implies it is conceivable to overhaul parts of a page, without reloading the entire page. The
onreadystatechange property characterizes a function to be called when the readyState modifies.
index.jsp
[html]<!DOCTYPE html>
<html>
<head>
<style>
div.box {
margin: 2px;
border: 1px solid pink;
padding: 10px;
background-color: #e3e3e3
}
</style>
</head>
<body>
<%@ page import="java.sql.*" %>
<%
String comment=request.getParameter("comment");
String email=request.getParameter("email");
if(comment==null||email==null||comment.trim().equals("")||email.trim().equals("")){
out.print("<p>Please write comment</p>");
}else{
try{
Class.forName("oracle.jdbc.driver.OracleDriver");
Connection con=DriverManager.getConnection("jdbc:mysql://localhost:3306/splessons","root","root");
PreparedStatement ps=con.prepareStatement("insert into usercomment(comment1,email) values(?,?)");
ps.setString(1,comment);
ps.setString(2,email);
int i=ps.executeUpdate();
PreparedStatement ps2=con.prepareStatement("select * from usercomment order by id desc");
ResultSet rs=ps2.executeQuery();
out.print("<hr/><h2>Comments:</h2>");
while(rs.next()){
out.print("<div class='box'>");
out.print("<p>"+rs.getString(2)+"</p>");
out.print("<p><strong>By: "+rs.getString(3)+"</strong></p>");
out.print("</div>");
}
con.close();
}catch(Exception e){out.print(e);}
}//end of else
%>
</body>
</html> [/html]
In the above code databse connection has been created and user need to add the MySQL connector to this project to establish the connection, query also written here to get the data.
web.xml
[html]
<?xml version="1.0" encoding="UTF-8" ?>
<web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
<session-config>
<session-timeout>
30
</session-timeout>
</session-config>
<welcome-file-list>
<welcome-file>table1.html</welcome-file>
</welcome-file-list>
</web-app>
[/html]
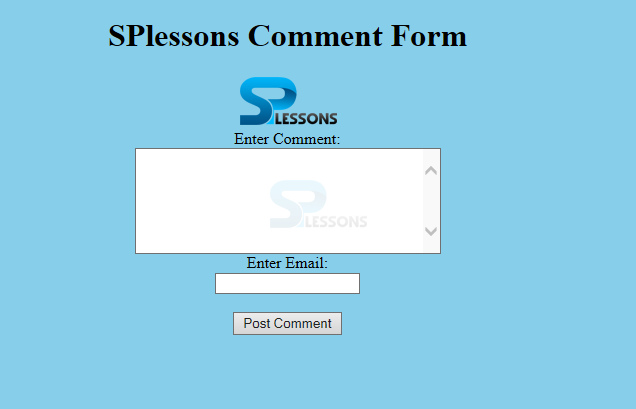
Now compile the code then following is the static page will be opened from the server.
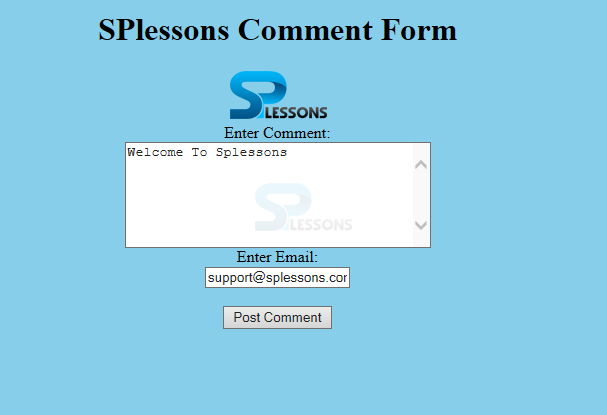
Now write something in the comment box and click on the Post Comment button.
Then following is the result will be displayed in the console.
 Key Points
Key Points
- The onreadystatechange property characterizes a function to be called when the readyState modifies.
- Here user need to import
json jar file also.